The Plan
The UCD Law Society needed a modern, lightweight, and easily maintainable website to showcase events, archives, and society news. When I approached this task, the tech stack of LawSoc was a strange one. A WordPress instance was being hosted on a shared VPS with our domain provider, which was expensive and also uneditable! We had lost access to the WordPress instance, so our website was essentially useless. I decided to take on the development, and give my first full-stack project a go!
Low cost was a priority here, so I decided to go with a cloud native approach. We were paying a hefty amount for our shared VPS, and the cloud native philosophy of “pay for what you use” was very appealing for a low cost development.
Technical Stack
To get a balance between simplicity, performance, and cost, I opted for a static-site architecture with selective dynamic elements.
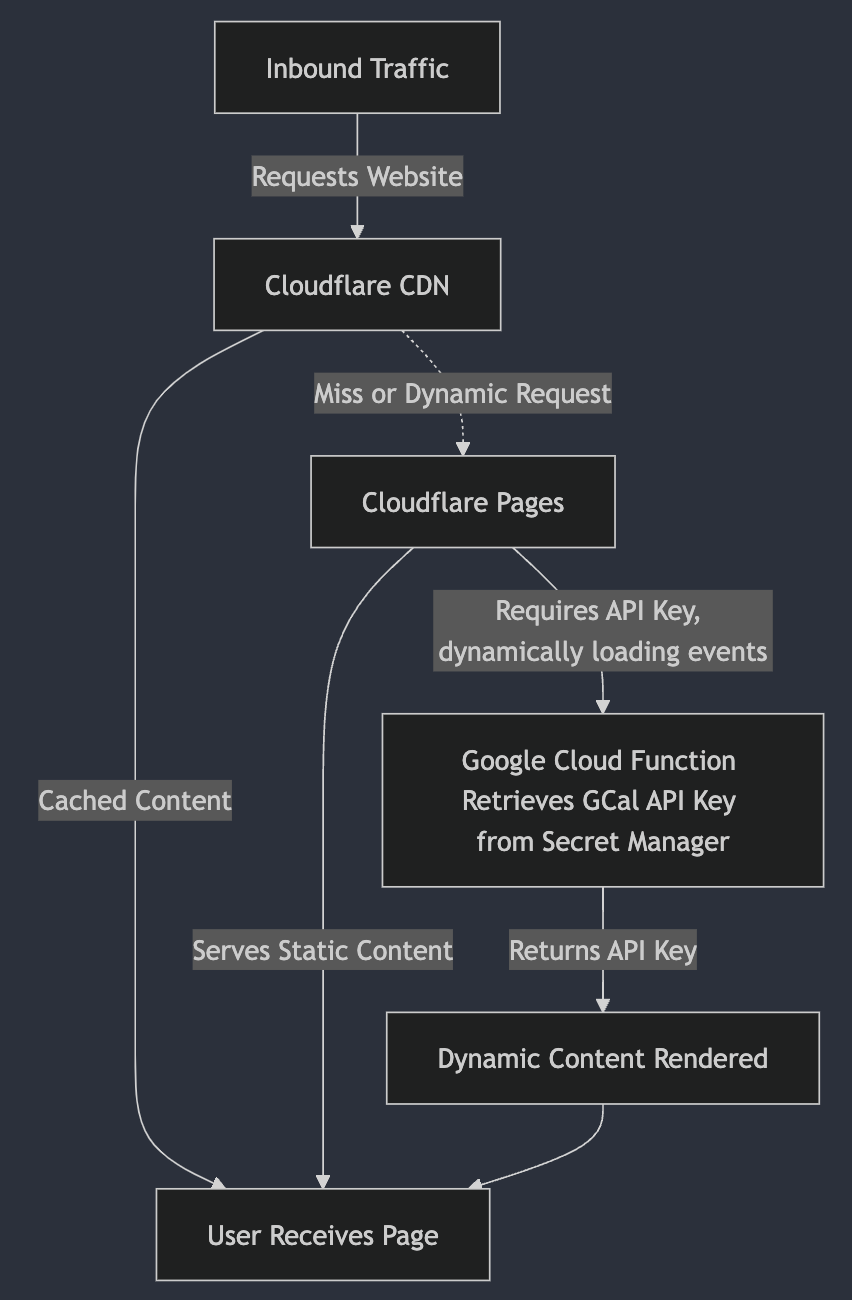
Initial testing involved the use of GCS buckets, but limitations with SEO and limited iteropability with Cloudflare proved difficult. The production launch was done with the following architecture:
- Static Hosting: Cloudflare Pages, with Git integration for full CI/CD.
- CDN & Security: Cloudflare CDN with proxy and caching.
- Minimal Dynamic Content: A serverless function for retrieving API keys for dynamic content rendering.
Deployment & Optimization
The site is deployed as a static HTML site, removing the need for database dependencies. I chose the below deployment strategies to maximise performance:
- Cloudflare Caching – Reducing server load and improving response times.
- CI/CD Principles - Changes to the site are deployed through GitOps via the Cloudflare pages setup.

Next Deployment Changes
- Control Cloudflare configuration through Terraform Infra as Code.
- Automate Git pushes further for easier non-technical maintenance (read below!)
Maintenance & Future Expansion
A big priority in this project was easy maintenance, I won’t be around the society forever, so I needed to make sure it could be worked on without proprietary knowledge of web dev. The system is designed to be low-maintenance, with updates of upcoming society events being handled with a mini Google Calendar trick:
To update events for the homepage, it is handled through a Google Calendar. Whoever wants to add an event to the front page adds the event to a specific Google Calendar (access to this calendar is very granular!). When the front page page is loaded, a JS function makes a call to the API to access the event details, and dynamically generate HTML that displays these events on the homepage! The API key is fetched using a Cloud Function - the calendar is public, and the API key is read only, so the security of this key is not paramount. It doesn’t retrieve any info that you couldn’t just find on the Google Calendar itself!
Next step in development is updates handled through Markdown-to-HTML conversion. This allows for easy content management without the need for a full CMS. This is a fun aspect to the development that will be sure to play out in an interesting way.
How I Broke Our DNS
It's always the DNS…
Part of the new design was to migrate our DNS management to Cloudflare. This provides us a secure CDN, with better support for caching.
When migrating over our DNS, and connecting to our new nameservers, I made the mistake of not moving our MX DNS records. This essentially broke our connection to Google Cloud for our email hosting. Thankfully, this issue only persisted for about a day or so. The email issue was pointed out to me, I checked back and realised my mistake, and updated our records accordingly.
Another relief was the fact that most modern email providers will attempt emails repeatedly for up to 72 hours. Emails that we did not receive due to this error were then subsequently received in inboxes.
While it was a pain at the time, it taught me a good lesson about DNS management. This mistake definitely won't be repeated!